ネコ タッチ
マウスがネコにふれると得点されますスクラッチページでプログラムが見られます
プログラムを分かりやすく
プログラムをいくつかに分けて分かりやすくしようこれは、他の人がプログラムを見るのにも、自分でプログラムを直すにも、とっても大事なんだ。
まず、最初の部分を別にしよう。
そのためにブロック定義というのを使って、最初の定義というのを作る
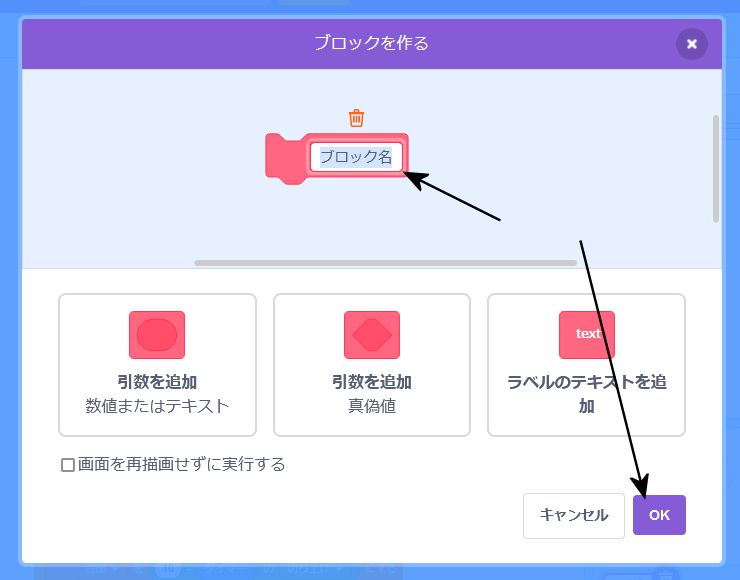
ブロックをクリックして

ブロック名へ、[最初(さいしょ)の定義(ていぎ)]って書く。さいしょ、だけでも良い。
そして、OKを押す。

すると

というのができる
これを使って
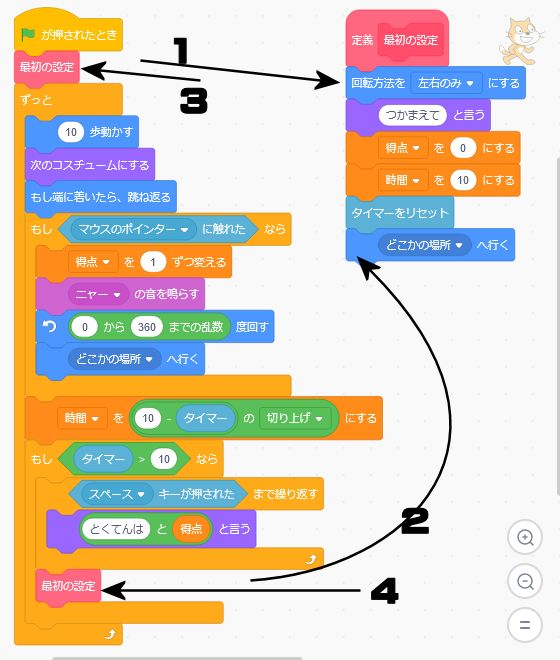
最初の部分を別に分けるんだ1,まず最初の部分を[定義:最初の定義]の下へ移す
2,下の方にある「どこかの場所へ行く」も移しておこう
3,次に[最初の定義]を引き出して、[旗に触れたとき]の下と
4,下の方へも[最初の定義]をいれて、いらない物を取る。

実は下のほうの、スペースキーを押して再開8さいかい)するときにも、最初と同じようなことあ書いてあった。
これが一つにまとまった。
旗を押すと、
→最初の定義をして→戻(もど)ってくる
っていうわけだ。
こんなふうにブロック定義しておけば、同じ物を何回も書く必要が無いんだ。
もっとブロックを使ってみよう
見やすくするためにもっとブロックを使ってみよう。
マウスポインターに触れたときの得点(とくてん)を、[とくてん]というブロックにしよう。
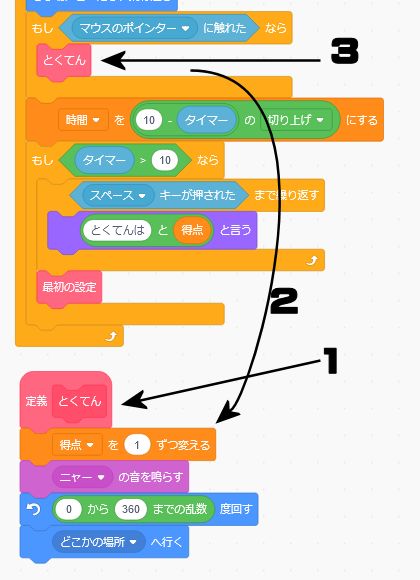
1、まず[とくてん]というブロックを作って
2,「定義:とくてん」の中に、マウスポインターに触れたらの中身を移す。
3,マウスポインターの中身に[とくてんを入れる]

これで最初のプログラムが見やすくなる。
もう一つ練習しておこう
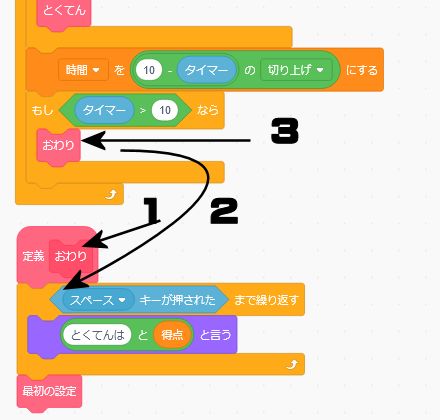
最後の部分もブロックにしよう1,[定義:おわり]を作って
2,[もしタイマー>10なら]ノ中身を、[定義:おわり]の下へ移(うつ)す
3,[おわり]を、[もしターマー>10なら]ノ下へ入れる

これでプログラムが分かりやすくなった。
本体部分
これが見やすくなった本体部分。どうだ~~~
っていって便利さがよく分からないかな。
これから説明にこれを多用しようとボクは考えた。
その方が分かりやすいかもって思う。

最初のページにもどる